 Sideway
BICK BLOG from Sideway
Sideway
BICK BLOG from Sideway
|
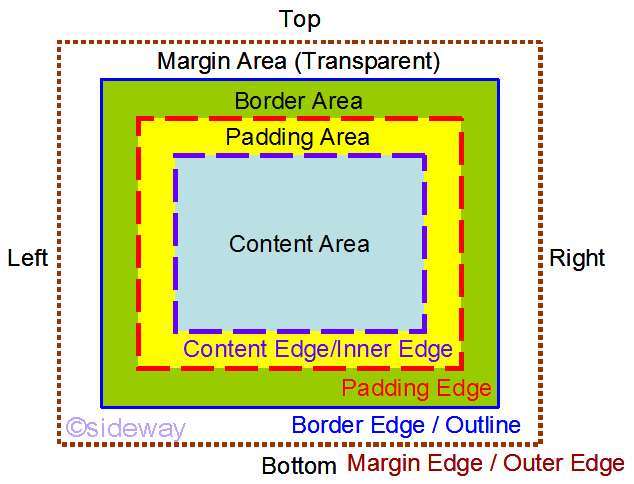
Link:http://output.to/sideway/default.asp?qno=180200037 Box Model Box ModelBox model is a virtual rectangular box used in CSS rendering as a locating block for tagged elements in a document. Box ElementsA box model consists of a virtual content area for locating the presentation of tagged element and optional predefined surrounding areas, padding, border, and margin for phsical or visual presentation.  Content Area
The content area is the canvas for presenting.
Content Edge or Inner Edge
The content edge surrounds the rectanguar content area of the box and
gives the measurement width and height of the inner edge of the box
model
Padding Area
The padding area is the spacing gap between content area and border.
Padding Edge
The padding edge surround the box padding.
Border Area
The border area is the outer surrounding decoration.
Border Edge or Outline
The border edge surround the box border and is the outline of the box
model.
Margin Area
The margin area is the spacing gap between the box with other neighborhood boxes
Margin Edge or Outer Edge
The margin edge surround the box margin and is the outer edgo of the
box model.
Content Area
The content area is the canvas for presenting.
Content Edge or Inner Edge
The content edge surrounds the rectanguar content area of the box and
gives the measurement width and height of the inner edge of the box
model
Padding Area
The padding area is the spacing gap between content area and border.
Padding Edge
The padding edge surround the box padding.
Border Area
The border area is the outer surrounding decoration.
Border Edge or Outline
The border edge surround the box border and is the outline of the box
model.
Margin Area
The margin area is the spacing gap between the box with other neighborhood boxes
Margin Edge or Outer Edge
The margin edge surround the box margin and is the outer edgo of the
box model.
Box Model PropertyProperties of a box model Content Dimension PropertiesThe physical dimension of the content area of the box model. 'width' css 1,2.1last updated 7/11/2016 to set the content width of an element value: <length> | <percentage> | auto | inherit Initial: auto Applies to: all elements but non-replaced inline elements, table rows, and row groups Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage or 'auto' as specified or the absolute lengthRemarks: This property does not apply to non-replaced inline elements. The content width of a non-replaced inline element's boxes is that of the rendered content within them (before any relative offset of children). Recall that inline boxes flow into line boxes. The width of line boxes is given by the their containing block, but may be shorted by the presence of floats. 'height' css 1,2.1last updated 7/11/2016 to set the content height of an element value: <length> | <percentage> | auto | inherit Initial: auto Applies to: all elements but non-replaced inline elements, table columns, and column groups Inherited: no Percentages: see prose Media: visualComputed Value: the percentage or 'auto' see prose under <percentage> or the absolute lengthRemarks: This property does not apply to non-replaced inline elements. See the section on computing heights and margins for non-replaced inline elements for the rules used instead. Margin PropertiesThe physical width of the spacing between content area and border of the box model. 'margin-top' css 1,2.1last updated 7/11/2016 to set the margin top of an element value: <margin-width> | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: This property have no effect on non-replaced inline elements. 'margin-right' css 1,2.1last updated 7/11/2016 to set the margin right of an element value: <margin-width> | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: This property have no effect on non-replaced inline elements. 'margin-bottom' css 1,2.1last updated 7/11/2016 to set the margin bottom of an element value: <margin-width> | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: This property have no effect on non-replaced inline elements. 'margin-left' css 1,2.1last updated 7/11/2016 to set the margin left of an element value: <margin-width> | inherit Initial: 0 Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: This property have no effect on non-replaced inline elements. 'margin' css 1,2.1last updated 7/11/2016 to set the margin of an element value: <margin-width>{1,4} | inherit Initial: see individual properties Applies to: all elements except elements with table display types other than table-caption, table and inline-table Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: see individual propertiesRemarks: The 'margin' property is a shorthand property for setting 'margin-top', 'margin-right', 'margin-bottom', and 'margin-left' at the same place in the style sheet.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom margins are set to the first value and the right and left margins are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively. Padding PropertiesThe physical width of the spacing between the border of the box model with the inner and outer borders of another box model. 'padding-top' css 1,2.1last updated 7/11/2016 to set the padding top of an element value: <padding-width> | inherit Initial: 0 Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: 'padding-right' css 1,2.1last updated 7/11/2016 to set the padding right of an element value: <padding-width> | inherit Initial: 0 Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: 'padding-bottom' css 1,2.1last updated 7/11/2016 to set the padding bottom of an element value: <padding-width> | inherit Initial: 0 Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: 'padding-left' css 1,2.1last updated 7/11/2016 to set the padding left of an element value: <padding-width> | inherit Initial: 0 Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: the percentage as specified or the absolute lengthRemarks: 'padding' css 1,2.1last updated 7/11/2016 to set the padding of an element value: <padding-width>{1,4} | inherit Initial: see individual properties Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: visualComputed Value: see individual propertiesRemarks: The 'padding' property is a shorthand property for setting 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' at the same place in the style sheet.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom paddings are set to the first value and the right and left paddings are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively. Border PropertiesUnlike margin and padding area, border is not just a transparent spacing, but a decoration surrounding the box model. The available proerties for border area are width, color, and style. Border Width PropertiesThe physical width of the border of the box model 'border-top-width' css 1,2.1last updated 7/11/2016 to set the border-top width of an element value: <border-width> | inherit Initial: medium Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: absolute length; '0' if the border style is 'none' or 'hidden'Remarks: 'border-right-width' css 1,2.1last updated 7/11/2016 to set the border-right width of an element value: <border-width> | inherit Initial: medium Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: absolute length; '0' if the border style is 'none' or 'hidden'Remarks: 'border-bottom-width' css 1,2.1last updated 7/11/2016 to set the bottom border width of an element value: <border-width> | inherit Initial: medium Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: absolute length; '0' if the border style is 'none' or 'hidden'Remarks: 'border-left-width' css 1,2.1last updated 7/11/2016 to set the border left width of an element value: <border-width> | inherit Initial: medium Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: absolute length; '0' if the border style is 'none' or 'hidden'Remarks: 'border-width' css 1,2.1last updated 7/11/2016 to set the border width of an element value: <border-width>{1,4} | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: This property is a shorthand property for setting 'border-top-width', 'border-right-width', 'border-bottom-width', and 'border-left-width' at the same place in the style sheet.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom borders are set to the first value and the right and left are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively. Border Color PropertiesThe physical color of the border of the box model 'border-top-color' css 1,2.1last updated 7/11/2016 to set the border-top color of an element value: <color> | transparent | inherit Initial: the value of the 'color' property Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: when taken from the 'color' property, the computed value of 'color'; otherwise, as specifiedRemarks: 'border-right-color' css 1,2.1last updated 7/11/2016 to set the border-right color of an element value: <color> | transparent | inherit Initial: the value of the 'color' property Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: when taken from the 'color' property, the computed value of 'color'; otherwise, as specifiedRemarks: 'border-bottom-color' css 1,2.1last updated 7/11/2016 to set the border bottom color of an element value: <color> | transparent | inherit Initial: the value of the 'color' property Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: when taken from the 'color' property, the computed value of 'color'; otherwise, as specifiedRemarks: 'border-left-color' css 1,2.1last updated 7/11/2016 to set the border left color of an element value: <color> | transparent | inherit Initial: the value of the 'color' property Applies to: allInherited: no Percentages: N/AComputed Value: when taken from the 'color' property, the computed value of 'color'; otherwise, as specifiedRemarks: 'border-color' css 1,2.1last updated 7/11/2016 to set the border color of an element value: [ <color> | transparent ]{1,4} | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: The 'border-color' property sets the color of the four borders.
The 'border-color' property can have from one to four component values, and the values are set on the different sides as for 'border-width'.
If an element's border color is not specified with a border property, user agents must use the value of the element's 'color' property as the computed value for the border color.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom borders are set to the first value and the right and left are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively. Border Style PropertiesThe physical style of the border of the box model 'border-top-style' css 1,2.1last updated 7/11/2016 to set the border-top style of an element value: <border-style> | inherit Initial: none Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: as specifiedRemarks: 'border-right-style' css 1,2.1last updated 7/11/2016 to set the border-right style of an element value: <border-style> | inherit Initial: none Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: as specifiedRemarks: 'border-bottom-style' css 1,2.1last updated 7/11/2016 to set the bottom border style of an element value: <border-style> | inherit Initial: none Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: as specifiedRemarks: 'border-left-style' css 1,2.1last updated 7/11/2016 to set the border left style of an element value: <border-style> | inherit Initial: none Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: as specifiedRemarks: 'border-style' css 1,2.1last updated 7/11/2016 to set the border style of an element value: <border-style>{1,4} | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual properties Remarks: The 'border-style' property sets the style of the four borders.
The 'border-style' property can have from one to four component values, and the values are set on the different sides as for 'border-width'.
Since the initial value of the border styles is 'none', no borders will be visible unless the border style is set.
If there is only one component value, it applies to all sides. If there are two values, the top and bottom borders are set to the first value and the right and left are set to the second. If there are three values, the top is set to the first value, the left and right are set to the second, and the bottom is set to the third. If there are four values, they apply to the top, right, bottom, and left, respectively. Border PropertiesThe physical style of the border of the box model 'border-top' css 1,2.1last updated 7/11/2016 to set the border-top properties of an element value: [ <border-width> || <border-style> || 'border-top-color' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: This is a shorthand property for setting the width, style, and color of the top border of a box. 'border-right' css 1,2.1last updated 7/11/2016 to set the border-right properties of an element value: [ <border-width> || <border-style> || 'border-top-color' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: This is a shorthand property for setting the width, style, and color of the right border of a box. 'border-bottom' css 1,2.1last updated 7/11/2016 to set the border bottom properties of an element value: [ <border-width> || <border-style> || 'border-top-color' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: This is a shorthand property for setting the width, style, and color of the bottom border of a box. 'border-left' css 1,2.1last updated 7/11/2016 to set the border left properties of an element value: [ <border-width> || <border-style> || 'border-top-color' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: This is a shorthand property for setting the width, style, and color of the left border of a box. 'border' css 1,2.1last updated 7/11/2016 to set border properties of an element value: [ <border-width> || <border-style> || 'border-top-color' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visualComputed Value: see individual propertiesRemarks: The 'border' property is a shorthand property for setting the same width, color, and style for all four borders of a box. Unlike the shorthand 'margin' and 'padding' properties, the 'border' property cannot set different values on the four borders. To do so, one or more of the other border properties must be used. If the properties have overlapping functionality, the order in which the rules are specified is important. Outline Properties:Outline is the visual draw over the outer edge of the border. 'outline-color' css 2last updated 7/11/2016 to set the outline-color of an element value: <color> | invert | inherit Initial: invert Applies to: allInherited: no Percentages: N/AMedia: visual, interactiveComputed Value: as specifiedRemarks: The 'outline-color' accepts all colors, as well as the keyword 'invert'. 'Invert' is expected to perform a color inversion on the pixels on the screen. This is a common trick to ensure the focus border is visible, regardless of color background. 'outline-style' css 2last updated 7/11/2016 to set the outline-style of an element value: <border-style> | inherit Initial: none Applies to: allInherited: no Percentages: N/AMedia: visual, interactiveComputed Value: as specifiedRemarks: The 'outline-style' property accepts the same values as 'border-style', except that 'hidden' is not a legal outline style. 'outline-width' css 2last updated 7/11/2016 to set the outline-width of an element value: <border-width> | inherit Initial: medium Applies to: allInherited: no Percentages: N/AMedia: visual, interactiveComputed Value: absolute length; '0' if the outline style is 'none'Remarks: The 'outline-width' property accepts the same values as 'border-width'. 'outline' css 2last updated 7/11/2016 to set the outline property of an element value: [ 'outline-color' || 'outline-style' || 'outline-width' ] | inherit Initial: see individual properties Applies to: allInherited: no Percentages: N/AMedia: visual, interactiveComputed Value: see individual propertiesRemarks: The outline created with the outline properties is drawn "over" a box, i.e., the outline is always on top, and does not influence the position or size of the box, or of any other boxes. Therefore, displaying or suppressing outlines does not cause reflow or overflow. Sources: |
Sideway BICK Blog 23/02 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

